

La pagination permet d’organiser le contenu de votre site, d’assurer une expérience utilisateur agréable et d’éviter d’avoir des pages trop lourdes. Cependant, toutes les techniques existantes ne sont pas adaptées au SEO. Ainsi, la pagination reste un enjeu SEO important pour assurer la bonne exploration des contenus par les moteurs de recherche.
Nous retrouvons la pagination sur une vaste typologie de sites. Par exemple :

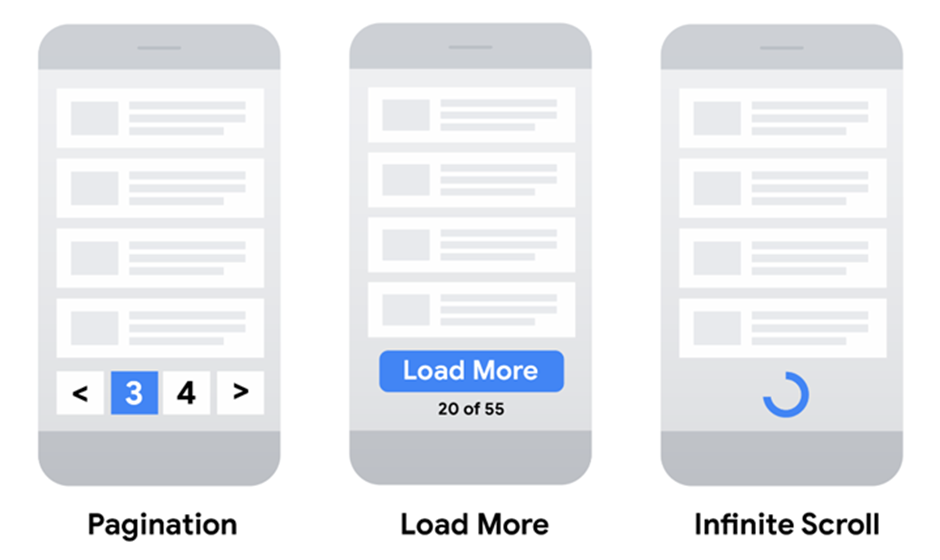
Plusieurs méthodes sont utilisées pour la pagination qui possède dans certains cas différents types de gestion d’un point de vue SEO :
● La pagination page-par-page « classique » : découpage du contenu page par page. Chaque page est numérotée et contient toujours un nombre fixe d’éléments.
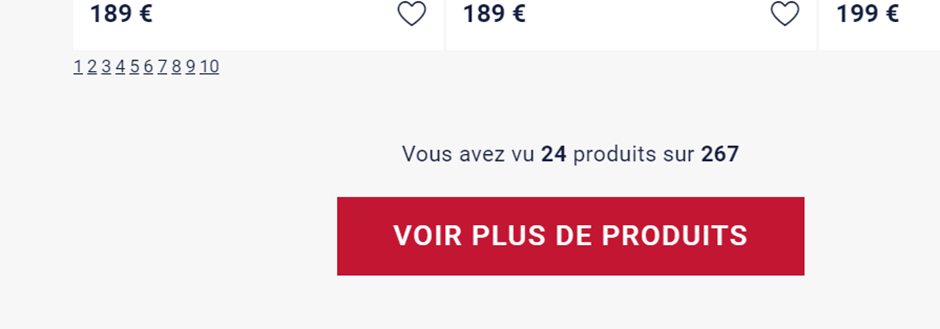
● La pagination « voir plus » : affichage d’un nombre fixe d’éléments, de nouveaux éléments apparaissent lorsque l’on clique sur le bouton « Voir plus ».
● La pagination en scroll infini : distribution du contenu sur une seule page. Pendant le scrolling, le contenu est chargé sans que l’utilisateur s’en rende compte, ce qui donne l’impression que la page est infinie.

Source : Pagination Best Practices for Google | Google Search Central | Documentation
Il est indispensable d’optimiser la pagination d’un point de vue SEO, pour s’assurer que les moteurs de recherche puissent explorer et indexer correctement l’ensemble des contenus disponibles sur votre site. Retrouvez ci-dessous nos principaux conseils :
● Avoir des URLs uniques pour les pages paginées, par exemple en utilisant un paramètre identifiable ?page=n (https://www.domain.com/blog?page=1).
● S’assurer que les URLs sont disponibles dans le code source HTML avec l’élément HTML <a> avec l’attribut href. Par exemple <a href=”https://www.domain.com/blog?page=1”>
● Éviter # dans les URLs (https://www.domain.com/blog?page#1) pour les numéros de page car ils ne sont pas suivis par Googlebot.
● Avoir la balise « canonical » qui est « self-canonical ». Nous constatons assez souvent des systèmes de canonical ou les pages paginées sont canonicalisées vers la première page.
● Avoir les pages paginées accessibles à l’indexation (absence de la balise “noindex” ou/ et “nofollow”).
● Avoir les pages paginées accessibles sans Javascript
Si vous privilégiez la pagination avec le scroll infini ou lien « voir plus », assurez-vous d’avoir une pagination classique page-par-page alternative accessible sans Javascript.

Exemple : https://www.histoiredor.com/fr_FR/c/colliers/facette/diamant/
● Afficher la première et la dernière page, puis séquencer la suite numérique affichée en fonction de la longueur de votre pagination.
Si vous avez privilégié la pagination page-par-page classique, indiquez la première et la dernière page, puis séquencez la suite numérique affichée en fonction de la longueur de votre pagination. Si votre pagination comporte des dizaines de pages, vous pouvez par exemple afficher ces dizaines de pages.

Exemple : https://www.lefigaro.fr/economie
● Ajouter vos pages paginées dans le sitemap.xml
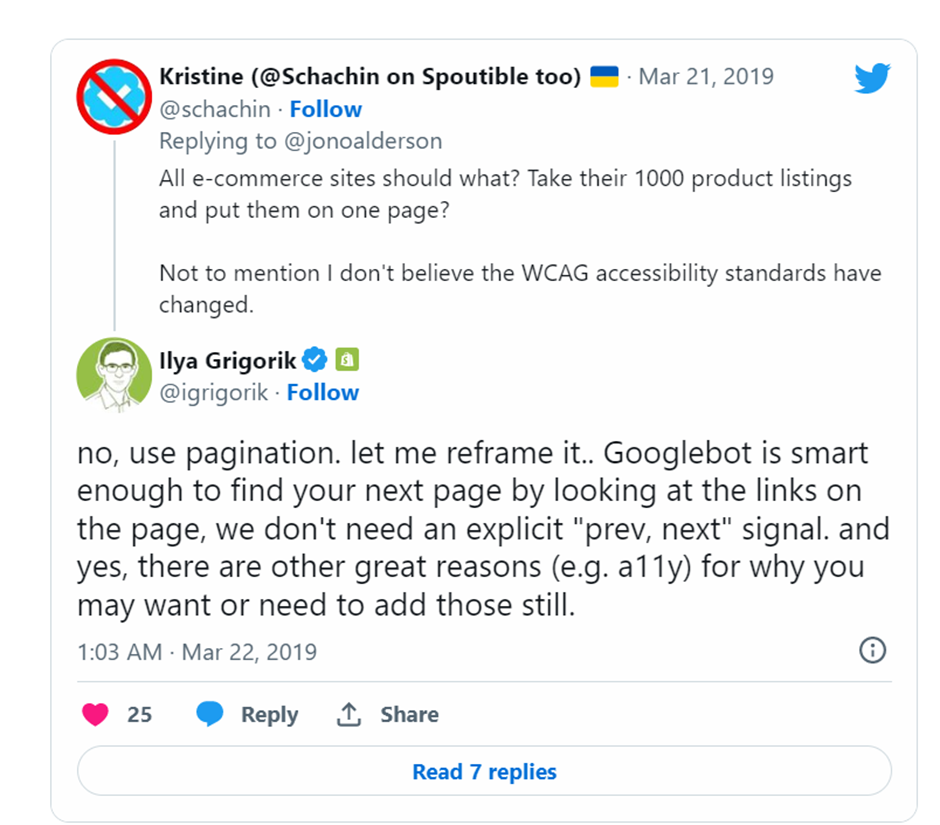
● Mettre les balises rel=prev/next car malgré l’annonce de Google de l’abandon des balises de pagination, cela peut néanmoins être utile.

La pagination comporte donc des avantages et inconvénients mais reste assez souvent un des sujets qui pose le plus de problèmes sur les gros sites, notamment sur les sites médias (gestion des archives) et sur les sites e-commerce.
La pagination peut vite générer des centaines de milliers de pages à faible valeur ajoutée. Il faut anticiper son impact, et moduler son déploiement en fonction des templates. Est-il réellement nécessaire de l’activer sur toutes les pages, par exemple sur la facette « Couleur Orange » de votre page de listing « T-shirt » alors que ces produits sont déjà accessibles par ailleurs ? La question reste ouverte !

D’autres articles qui pourraient vous intéresser